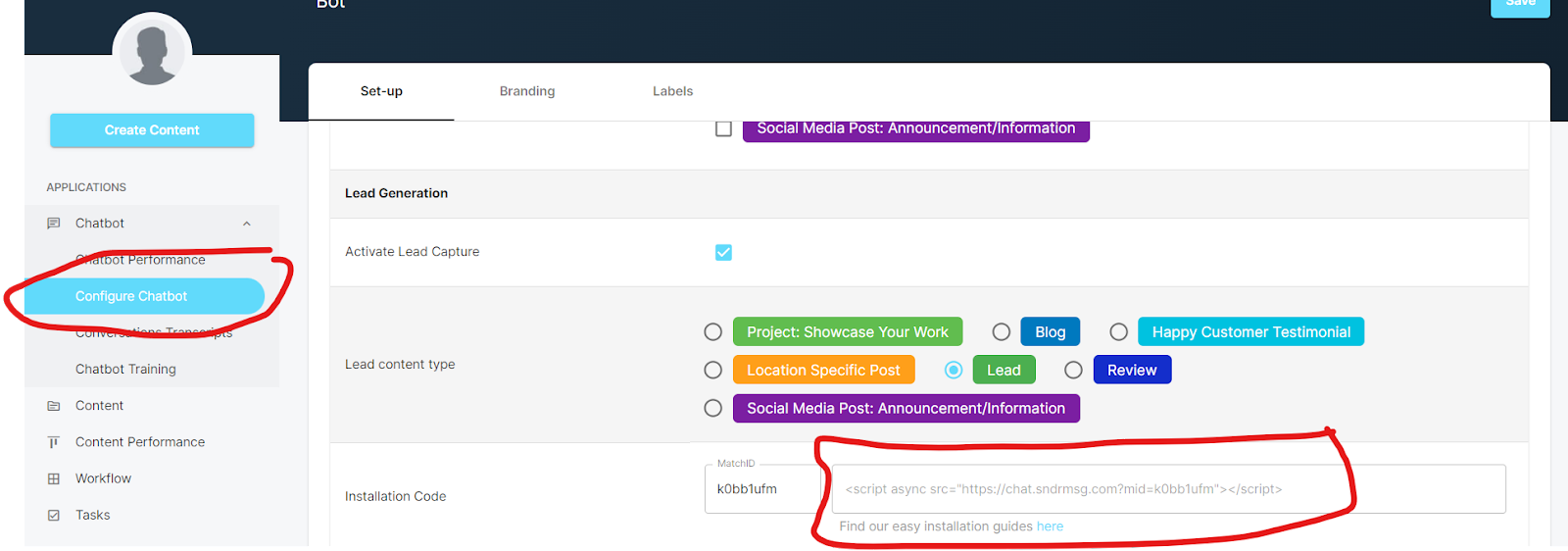
In Instant Uploader, go to Chatbot -> Configure Chatbot and scroll to the bottom and copy the code:

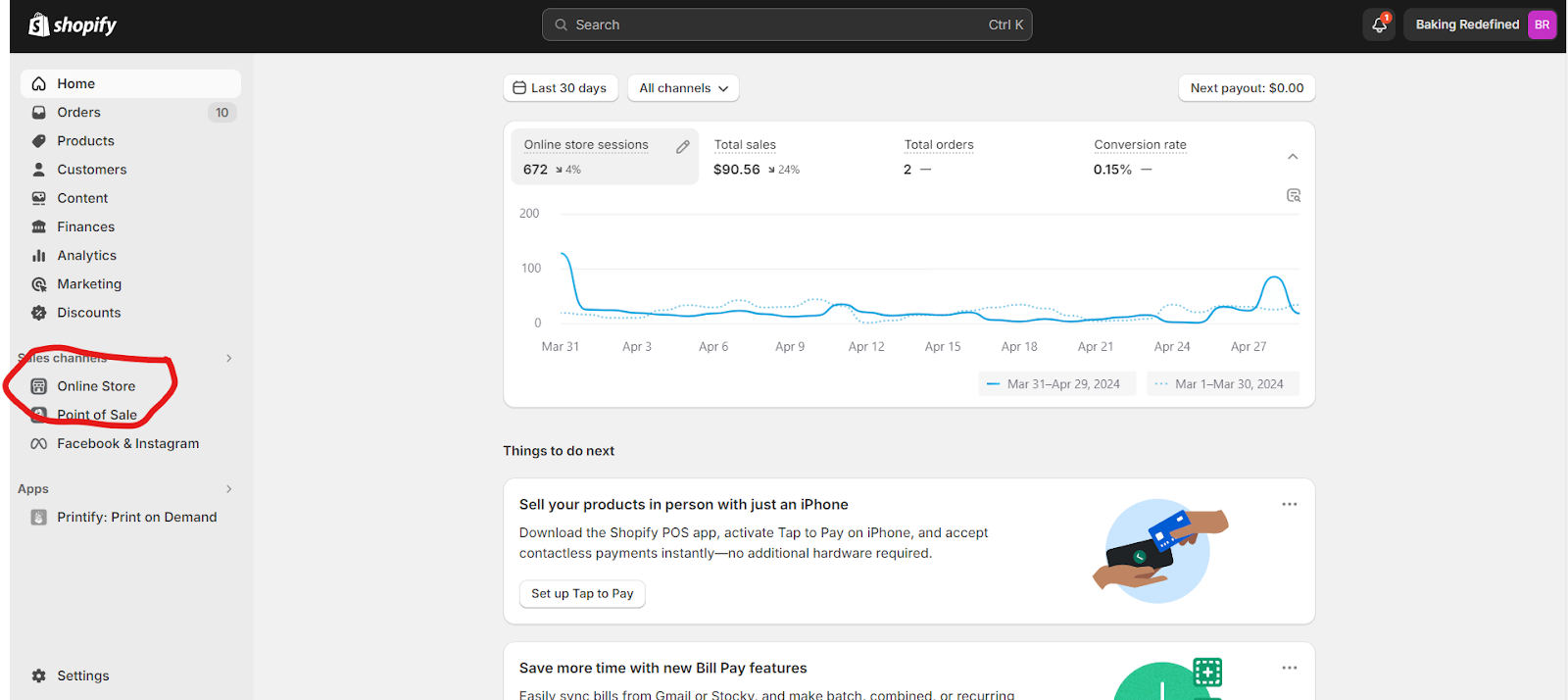
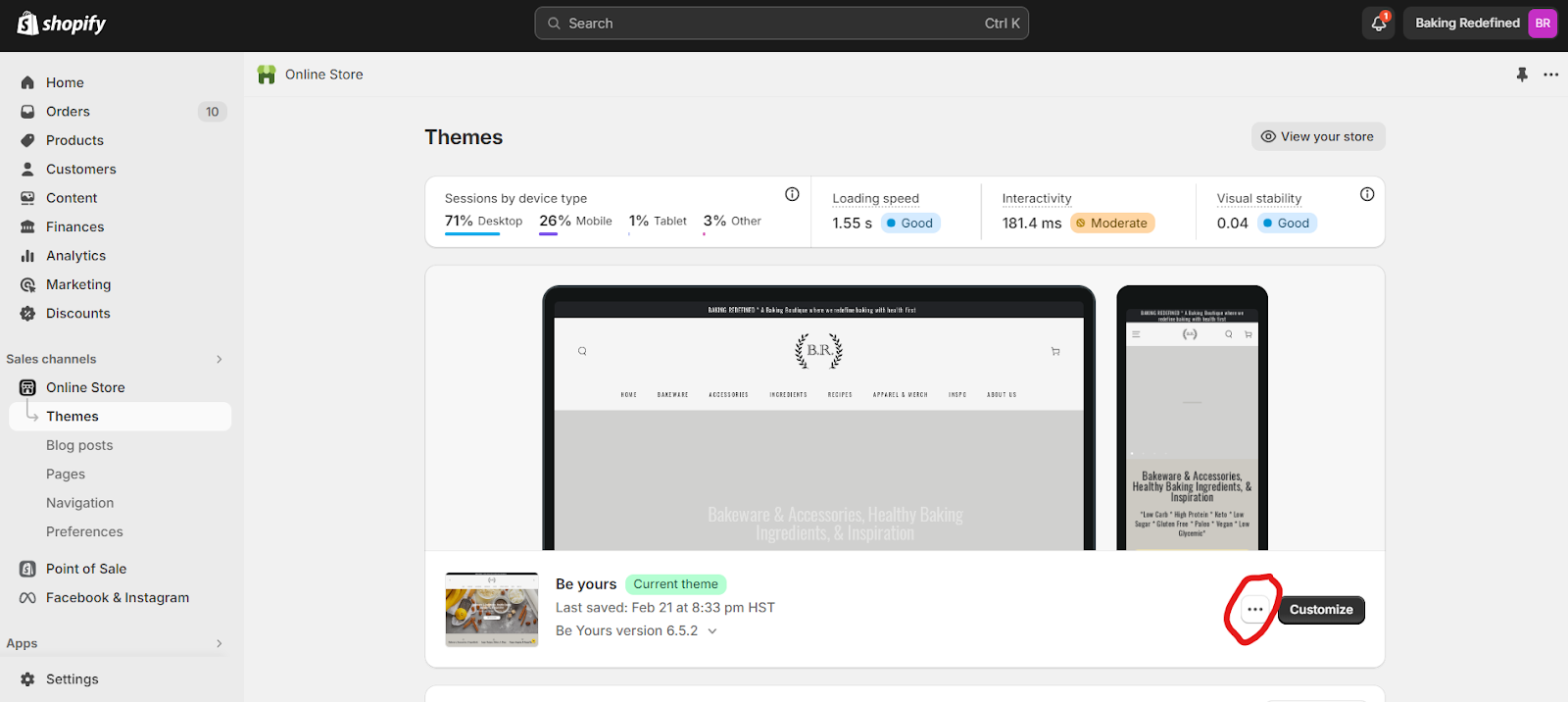
In the Shopify dashboard, select Online Store

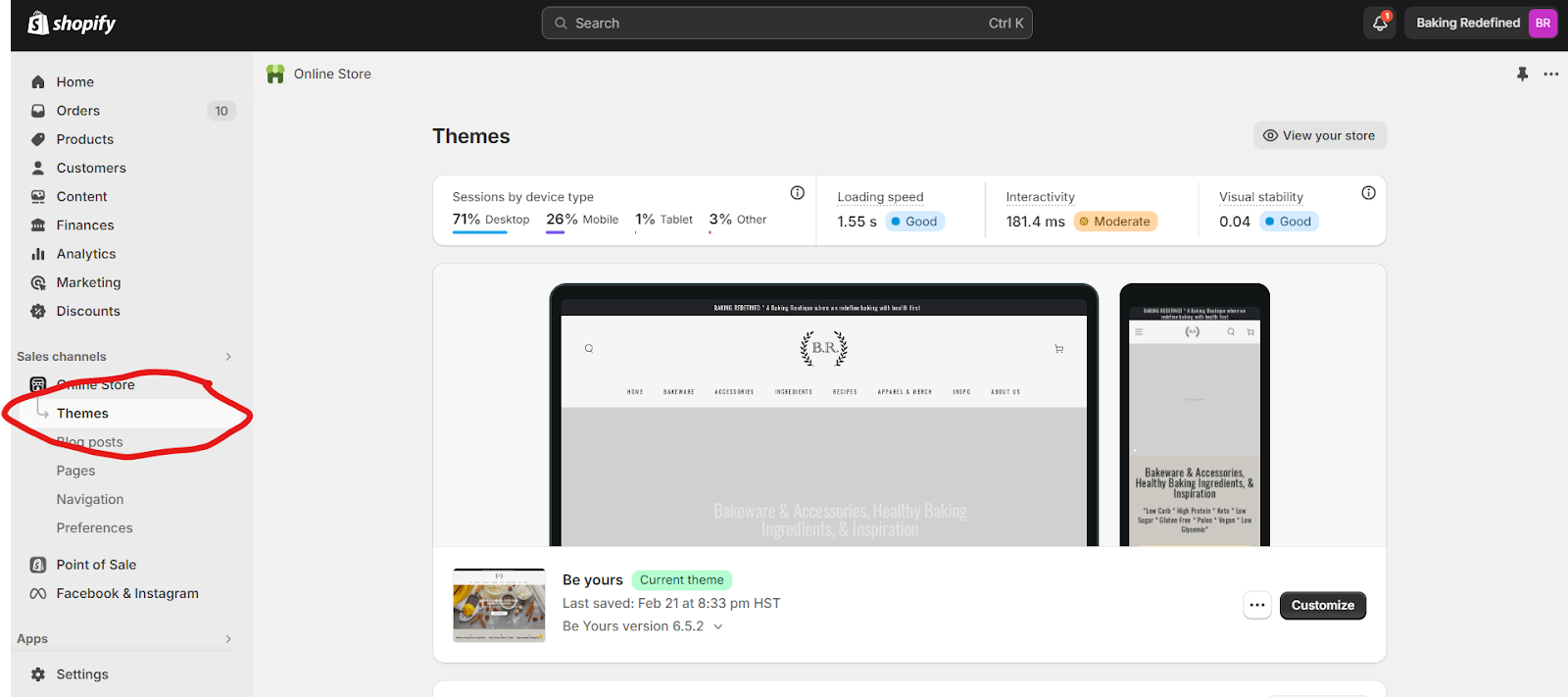
Click Themes:

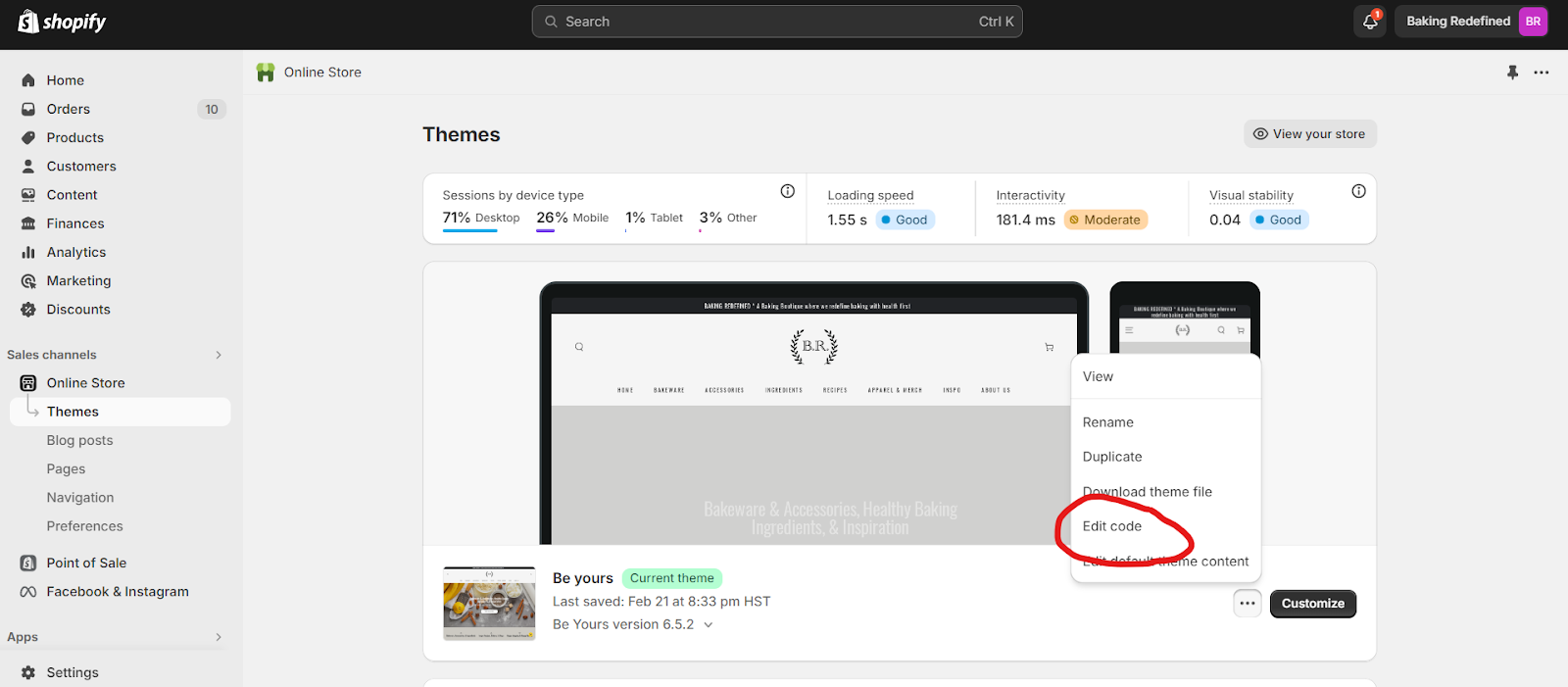
Click the three dots (or a dropdown menu there on some templates)

Select “Edit Code”:

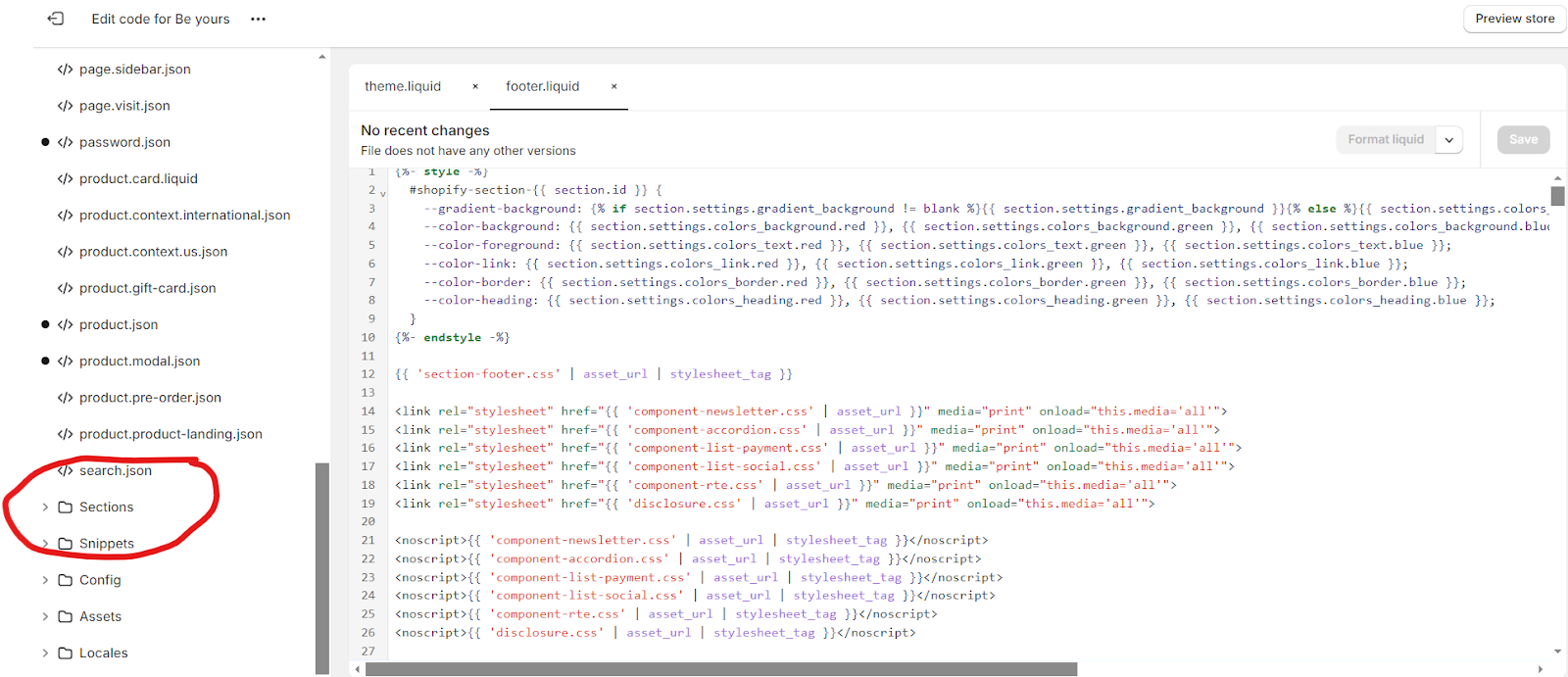
Open the Sections folder

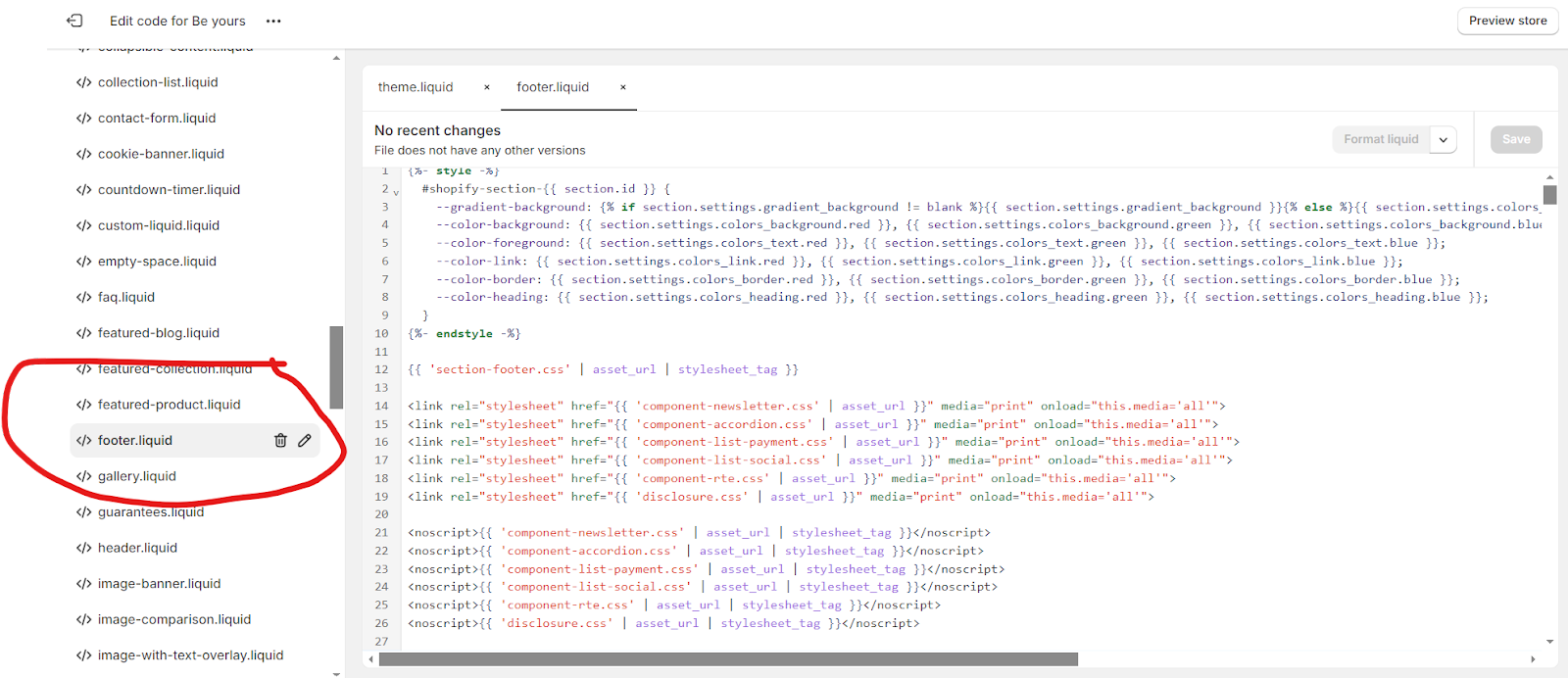
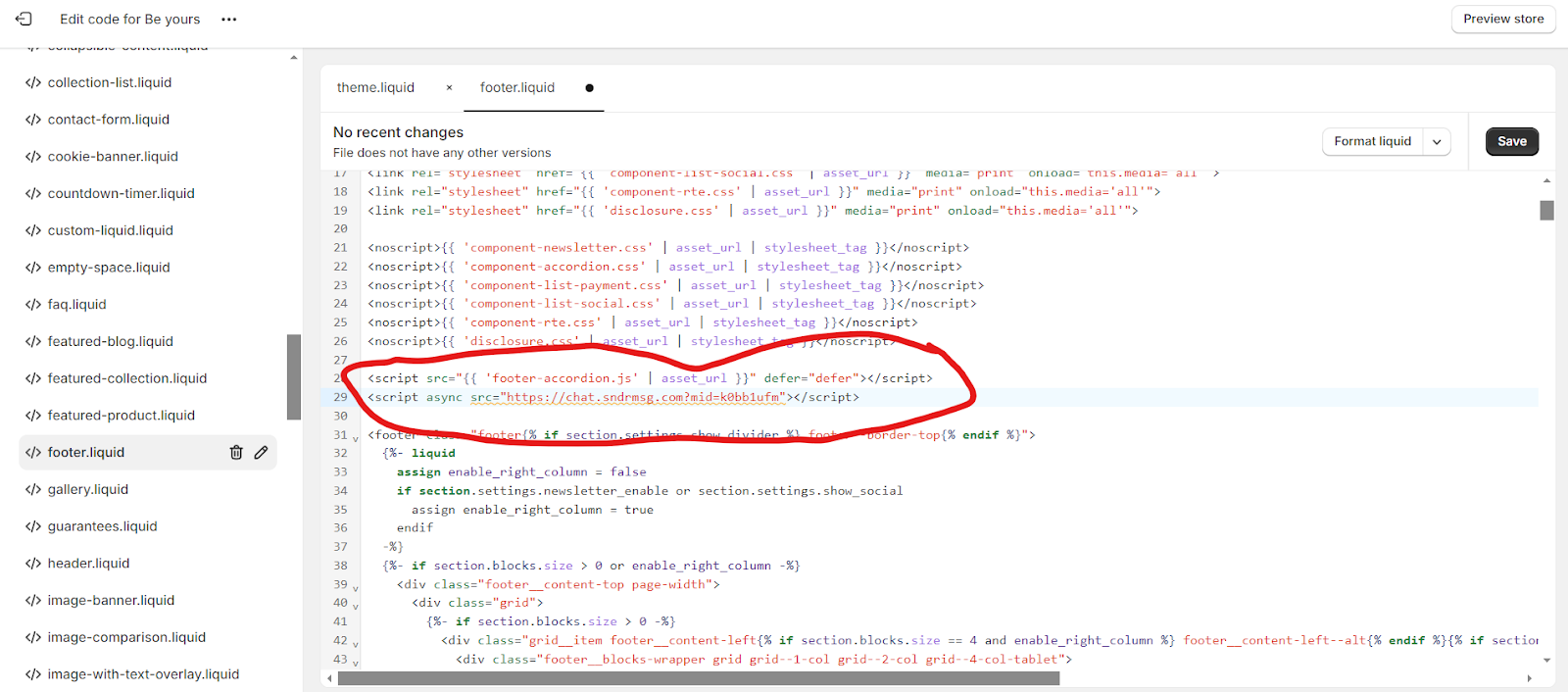
Click footer.liquid:

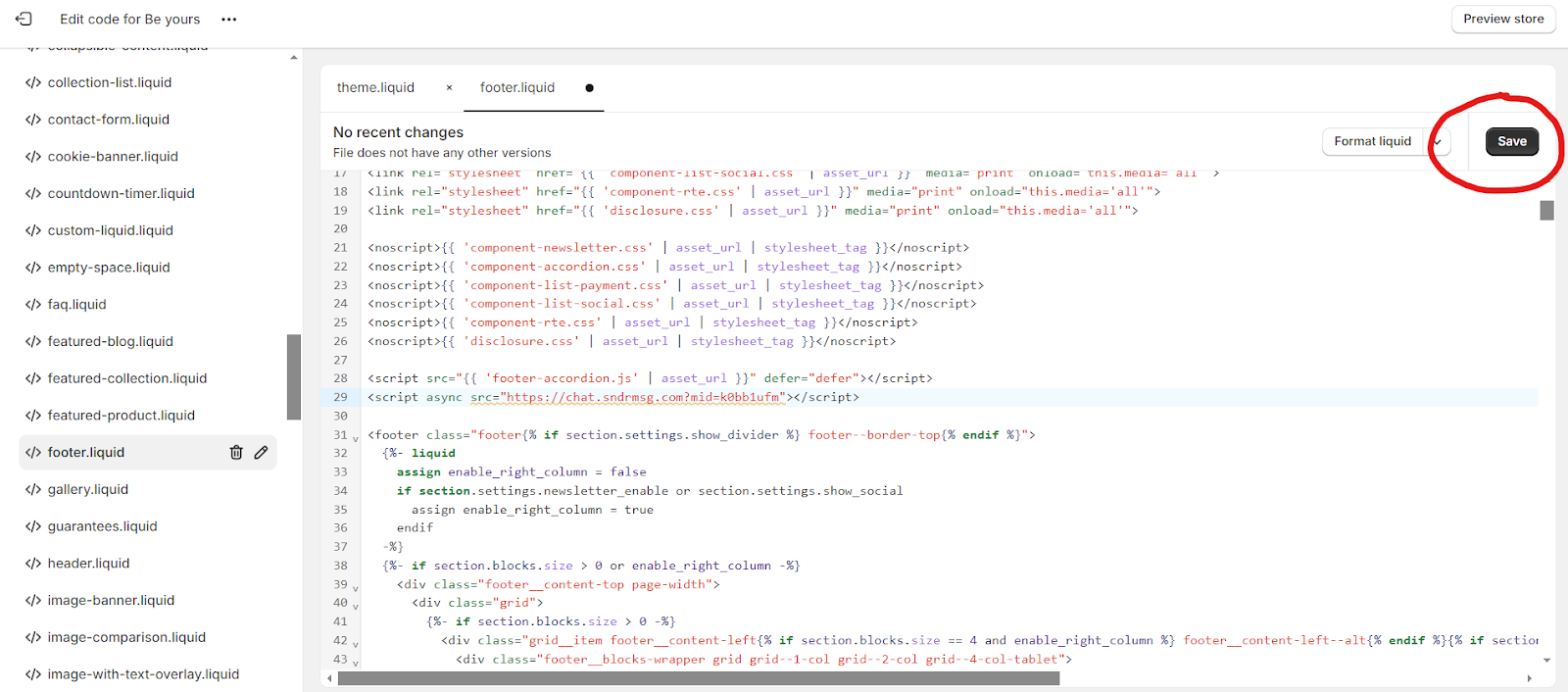
A few lines down, you will see a line that starts with <script>. Add a new line afterwards and paste in the code you copied from Instant Uploader:

Press Save: